애플리케이션 등록(Application Registration)
ODsay API로 개발하기 위해 우선 회원가입이 필수사항이며 회원가입 후 ‘애플리케이션-애플리케이션 등록' 메뉴에서 애플리케이션을 등록하셔야 합니다.
회원가입하기 »
애플리케이션 등록하기 »
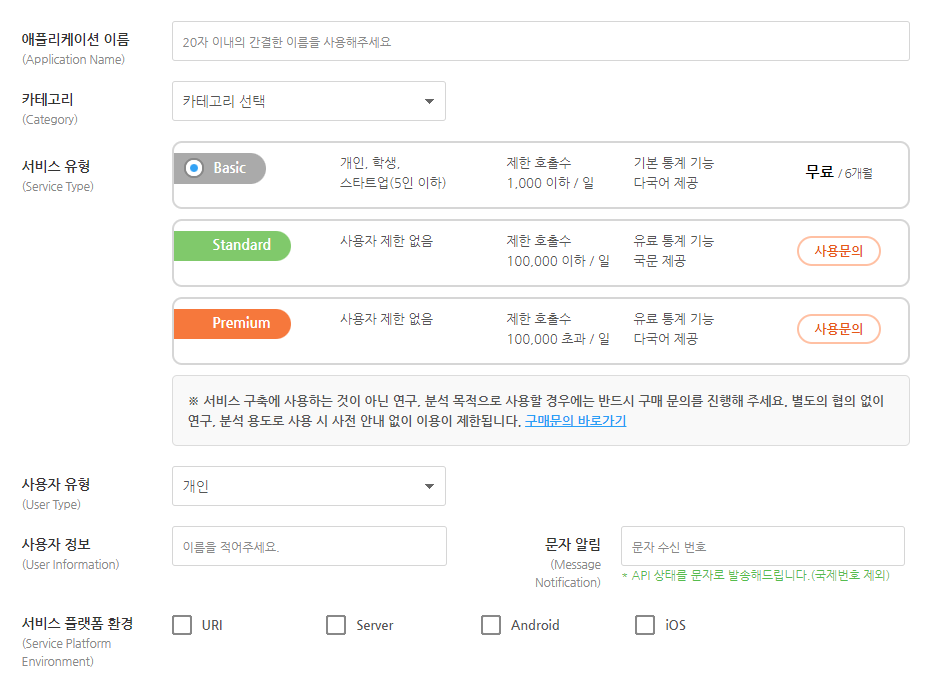
애플리케이션 등록 시 작성 항목(Items to be Written when Registering an App)

애플리케이션 이름은 최대 20자까지 등록 가능하며 동일한 이름으로 중복 사용할 수 없습니다.
카테고리는 애플리케이션의 성격에 맞는 분류 항목을 선택하시면 됩니다.
서비스 유형은 대중교통 API를 이용할 수 있는 호출수에 따라 무료/유료 서비스로 구분됩니다. 무료 서비스는 기본 통계(최대 12시간 전 호출횟수 확인 가능), 언어(국문) 이용이 가능하며 유료 서비스는 유료 통계(기간 맞춤 설정 및 플랫폼별 통계 지원), 다국어(국문, 영문, 일문, 중문, 베트남어)를 이용할 수 있습니다.
서비스 유형에 따라 애플리케이션 등록 완료 시 바로 서비스 이용이 가능하거나 별도 문의가 필요한 유형이 있습니다.
사용자 유형은 선택된 서비스 유형에 따라 이용할 수 있는 사용자를 나타내며, 원활한 서비스 이용을 위해 본인에게 해당되는 사용자 유형을 선택해야 합니다.
사용자 정보는 사용자의 이름 또는 기업명, 기관명 등을 직접 입력하는 공간이며 가입 시 기입한 연락처가 문자 알림 박스에 표출됩니다.
서비스 플랫폼 설정에서는 URI, 서버, Android, iOS 등 4가지 플랫폼을 지정할 수 있으며 플랫폼마다 1개의 API Key를 부여받을 수 있습니다. URI, IP의 경우 최대 5개, Packagename, Bundle ID는 1개만 등록 가능합니다.
* Standard 서비스 유형으로 애플리케이션 등록 시 결제방식(정기결제, 일반결제) 선택, 사용 기간 설정, 이용요금 결제 과정이 추가로 필요하며 최종 완료 시 바로 서비스 이용 가능합니다.
* 애플리케이션은 계정당 최대 3개까지 생성 가능합니다.
내 애플리케이션(My Application)
내 애플리케이션에서는 등록한 애플리케이션의 개요, 설정, 통계, 결제 등을 확인하실 수 있습니다.
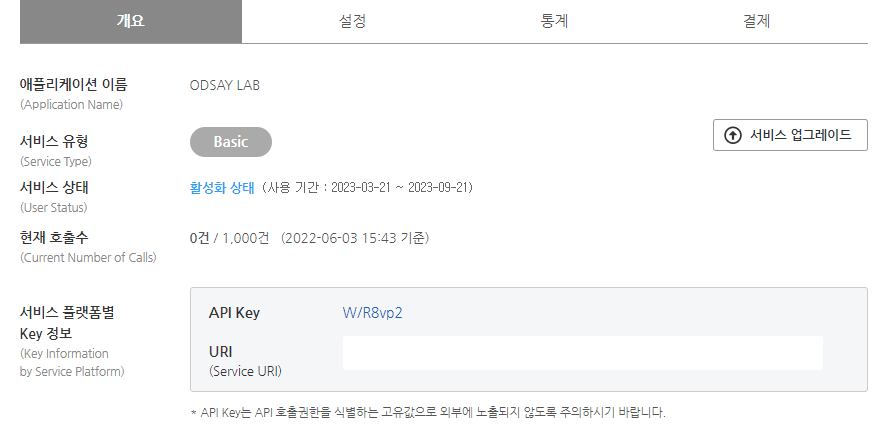
개요(Summary)

‘개요’에서는 사용자가 애플리케이션 등록 시 입력한 주요 정보들을 확인할 수 있으며, 현재 사용 중인 애플리케이션의 서비스 유형, 상태, 호출수, 플랫폼별 Key 정보가 표시됩니다.
서비스 유형은 해당 애플리케이션에서 사용 중인 서비스 유형이 표시되며, 서비스 업그레이드를 통해 현재 사용중인 서비스 유형보다 상위 유형으로 전환이 가능합니다.
서비스 상태는 애플리케이션 활성화/비활성화 상태를 나타냅니다.
현재 호출수는 일 기준 현재까지 대중교통 API를 호출하여 사용한 건수/사용 가능한 제한 호출수가 표시됩니다.
서비스 플랫폼별 Key 정보에서는 사용자가 입력한 플랫폼별 API Key 값을 확인할 수 있습니다.
API Key는 API 호출권한을 식별하는 고유값으로 외부에 노출되지 않도록 주의하시기 바랍니다.
* Standard 서비스 유형의 사용 시작일을 오늘 이후로 설정한 경우 서비스 상태(비활성화)로 애플리케이션이 생성되며, 사용 시작일은 변경 가능합니다.
* 유료 서비스의 경우 ‘내 애플리케이션_개요’에서 서비스 이용요금 결제 시 동의한 표준계약서를 확인할 수 있습니다.
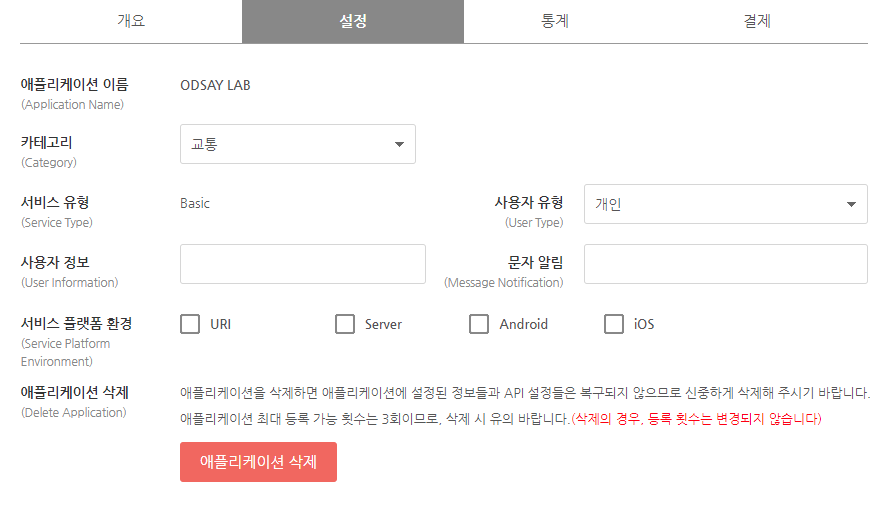
설정(Settings)

‘설정’에서는 사용자가 애플리케이션 등록 시 입력한 정보들을 수정하거나 추가할 수 있습니다.
애플리케이션 이름, 서비스 유형을 제외한 정보들은 ‘설정’ 화면에서 사용자가 직접 수정할 수 있습니다.
서비스 플랫폼 환경의 경우 기존 입력된 내용에서 수정, 추가, 삭제가 발생할 경우 변경된 내용이 반영되기까지 최대 1분이 소요될 수 있습니다.
애플리케이션 삭제시 해당 애플리케이션에 설정된 정보들과 API 설정은 복구되지 않습니다. 애플리케이션 삭제 시 계당 당 애플리케이션 최대 등록 횟수(3회)는 변경되지 않으므로 신중하게 결정해 주시기 바랍니다.
* 사용자 문의사항 또는 API 이용에 대한 문제가 발생할 경우, ‘설정’에 입력된 정보들을 기반으로 빠르고 정확한 대처가 가능하므로 변경사항 발생 시 최신화된 정보를 유지시켜 주시기 바랍니다.
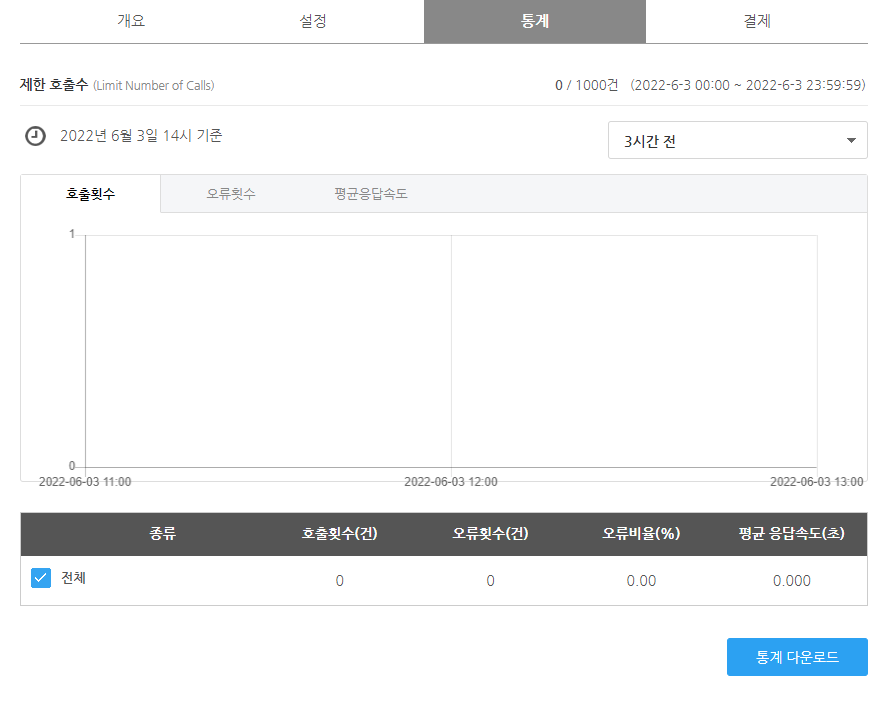
통계(Statistics)

‘통계’에서는 사용자가 대중교통 API를 호출한 횟수, 오류횟수, 평균응답속도를 기간에 따라 확인할 수 있으며 각각의 항목에 따라 그래프가 다르게 표현됩니다.
제한 호출수는 서비스 유형별 제공되는 제한 호출수와 현재 호출횟수를 함께 보여줍니다.
기간 설정은 사용 중인 서비스 유형에 따라 현재 시점을 기준으로 과거 일정 시점까지의 통계치를 조회할 수 있습니다. 무료 서비스 유형에서는 3시간 전, 6시간 전, 12시간 전 통계까지 확인할 수 있으며 유료 서비스 유형에서는 1일 전, 7일 전, 30일 전 등은 물론 맞춤 기간 설정이 가능합니다.
* 설정된 기간에 따라 호출횟수, 오류횟수, 평균응답속도의 통계치를 엑셀 파일(.xlsx)로 다운로드할 수 있습니다.
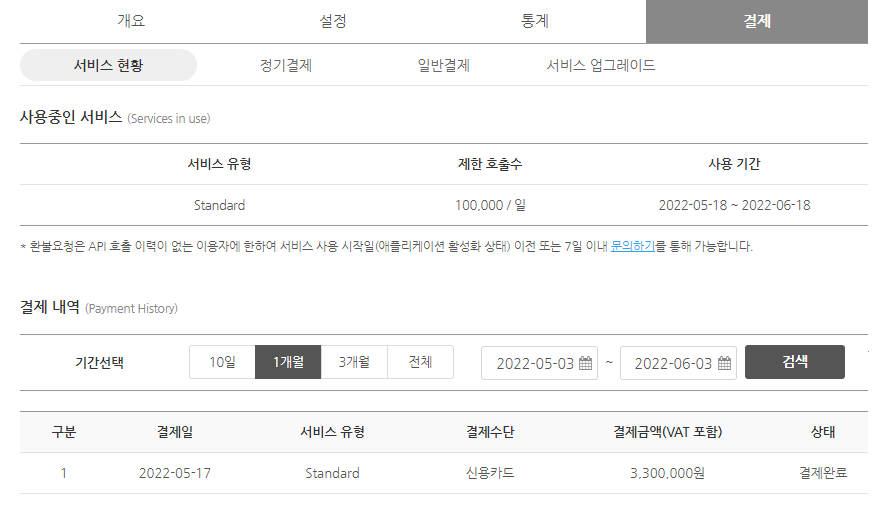
결제(Payment)

‘결제’ 화면에서의 세부 항목들은 각 서비스 유형별로 상이합니다.
- Basic : 서비스 현황 ㅣ 서비스 업그레이드
- Standard : 서비스 현황 ㅣ 정기결제 ㅣ 일반결제 ㅣ 서비스 업그레이드
- Premium : 서비스 현황
서비스 현황은 현재 사용 중인 서비스 유형과 제한 호출수, 사용 기간을 확인할 수 있으며, 해당 애플리케이션에서 결제된 내역을 기간에 따라 조회할 수 있습니다.
서비스 업그레이드는 원칙적으로 현재 서비스 유형에서 상위 유형으로만 전환이 가능하며 하위 유형으로의 전환은 제공하지 않습니다.
정기결제, 일반결제는 Standard 서비스 유형에서만 제공되는 세부 항목으로 사용기간 연장 및 기존 결제방식(정기결제/일반결제) 변경이 가능합니다.
대중교통 정보 API 가이드(Public Transit Information API Guide)
대중교통 정보 API는 버스, 지하철, 열차, 항공, 경로검색 정보와 공통기능 등에 관련된 API로 구성되어있으며 각각의 API는 레퍼런스에서 상세히 다루고 있습니다. API 항목은 아래와 같습니다.
버스 정보(Bus Information)
- 버스노선 조회(Bus Route)
- 버스 노선 상세정보 조회(Bus Route Information)
- 버스정류장 세부 정보 조회(Bus Stop Information)
- 고속버스 운행정보 검색(Express Bus Operation Information)
- 시외버스 운행정보 검색(Intercity Bus Operation Information)
- 고속버스 터미널 조회(Express Bus Terminal)
- 시외버스 터미널 조회(Intercity Bus Terminal)
- 운수회사별 버스노선 조회(Bus Route by Transportation Company)
- 실시간 버스 위치정보 조회(Real-time Bus Location Information)
- 실시간 버스 도착정보 조회(Real-time Bus Arrival Information)
지하철 정보(Subway Information)
- 지하철역 세부 정보 조회(Subway Station Information)
- 지하철역 환승 정보 조회(Subway Station Transfer Information)
- (구) 지하철역 전체 시간표 조회(Subway Station Timetable)
- (신) 지하철역 전체 시간표 조회(Subway Station Timetable)
열차 정보(Train Information)
- 열차/KTX 운행정보 검색(Train/KTX Operation Information)
항공 정보(Aviation Information)
- 항공 운행정보 검색(Aviation Operation Information)
공통 기능(Common Function)
- 노선 그래픽 데이터 검색(Route Graphic Data)
- 대중교통 정류장 검색(Public Transit Stop)
- 반경내 대중교통 POI 검색(Public Transit POI within Radius)
- 지도 위 대중교통 POI 검색(Public Transit POI on Map)
- 대중교통 길찾기(Public Transit Route Search)
- 도시코드 조회(City Code)
- 반경 내 버스/지하철 정류장 및 버스노선 조회(Bus/Subway Stop & Bus Route within Radius)
경로검색 정보(Route Search Information)
- 지하철 경로검색 조회 (지하철 노선도)(Subway Route Search)
API 활용 예시(API Usage Example)
API 목록 중 버스노선 조회 API를 호출하는 예시입니다.
• 파라미터 규칙
모든 API에는 1개의 파라미터가 공통으로 존재하며, 그 목록은 아래와 같습니다.
| 번호 | 파라미터 | 필수값 | 설명 | 예시 |
|---|---|---|---|---|
| 1 | apiKey | Y | 발급된 키 | apiKey=xxxxxxxxxxx |
각 API별 파라미터에는 필수(필수값 : Y) 파라미터와 선택적인(필수값 : N) 파라미터가 존재하며, 선택적 파라미터를 기재하지 않아도 자동으로 default값이 입력됩니다. (default 값은 각 API별 레퍼런스 페이지에서 확인 가능합니다.)
버스노선 조회 API의 파라미터 규칙은 아래와 같습니다.
| 번호 | 파라미터 | 필수값 | 설명 | 예시 |
|---|---|---|---|---|
| 1 | busNo | Y | 조회할 버스노선 번호 | busNo=150 |
| 2 | CID | N | 도시코드 | CID=1000 |
| 3 | stationListYn | N | 주요정류장 표현 옵션(default:no) | stationListYn=no |
| 4 | displayCnt | N | 결과 갯수(default:10) | displayCnt=10 |
| 5 | startNO | N | 결과 갯수중 시작인덱스(default:1) | startNO=1 |
각각의 API 파라미터는 레퍼런스에서 확인 가능합니다.
• API 호출 방법
{YOUR_API_KEY} 에는 발급받은 api key 가 들어갑니다.
코드
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStreamReader;
import java.net.HttpURLConnection;
import java.net.URL;
import java.net.URLEncoder;
public class OdsayApiKeyAuthSample {
public static void main(String[] args) throws IOException {
// ODsay Api Key 정보
String apiKey = "{YOUR_API_KEY}";
String urlInfo = "https://api.odsay.com/v1/api/searchBusLane?busNo=10&CID=1000&apiKey="
+ URLEncoder.encode(apiKey, "UTF-8");
// http 연결
URL url = new URL(urlInfo);
HttpURLConnection conn = (HttpURLConnection)url.openConnection();
conn.setRequestMethod("GET");
conn.setRequestProperty("Content-type", "application/json");
BufferedReader bufferedReader =
new BufferedReader(new InputStreamReader(conn.getInputStream()));
StringBuilder sb = new StringBuilder();
String line;
while ((line = bufferedReader.readLine()) != null) {
sb.append(line);
}
bufferedReader.close();
conn.disconnect();
// 결과 출력
System.out.println(sb.toString());
}
}
결과
{
"result":
{
"totalCityList":
{
"includeCity":[
{
"cityName":"서울",
"CID":1000
}]
},
"totalCount":13,
"lane":[
{
"busNo":"100",
"busID":770,
......
"busCompanyNameKor":"한성여객",
"busCompanyID":"43"
},
{
"busNo":"1014",
"busID":762,
......
"busCompanyNameKor":"한성여객",
"busCompanyID":"43"
},
...(중략)...
{
"busNo":"108-02",
"busID":1736,
......
"busCompanyNameKor":"대원여객",
"busCompanyID":"46"
}]
}
}
주요 데이터 이름 API Reference에서 확인하기 »
HTML에 javascript로 버스노선 조회 API를 호출하고 그 결과를 화면에 보여주는 HTML 전체 코드입니다.
코드
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.box {
width: 400px;
height: AUTO;
border: 1px solid green;
border-radius: 5px;
padding: 15px;
margin: 15px;
overflow-y: scroll;
}
</style>
<script>
function searchBusLaneAJAX() {
var busNo = document.getElementById('busNo').value;
var xhr = new XMLHttpRequest();
var url = "https://api.odsay.com/v1/api/searchBusLane?apiKey={YOUR_API_KEY}&busNo=" + busNo;
xhr.open("GET", url, true);
xhr.send();
xhr.onreadystatechange = function() {
if (xhr.readyState == 4 && xhr.status == 200) {
var resultObj = JSON.parse(xhr.responseText);
console.log(resultObj.result);
var resultArr = resultObj["result"]["lane"];
console.log(resultArr);
var str = "";
for (var i = 0; i < resultArr.length; i++) {
str += "<div class='box'>";
str += "<p>지역이름 : " + resultArr[i].busCityName + "</p>";
str += "<p>버스회사 : " + resultArr[i].busCompanyNameKor + "</p>";
str += "<p>버스번호 : " + resultArr[i].busNo + "</p>";
str += "<p>출발점 / 도착점 : " + resultArr[i].busStartPoint + " - "
+ resultArr[i].busEndPoint + "</p>";
str += "</div>";
}
document.getElementById("resultDiv").innerHTML = str;
}
}
}
</script>
</head>
<body>
<div>
<input type="text" id="busNo">
<button onclick="searchBusLaneAJAX();">click</button>
</div>
<div id="resultDiv">
<!-- 결과창 -->
</div>
</body>
</html>
에러 코드는 아래와 같습니다.
| 코드 | 메시지 |
|---|---|
| 500 | 서버 내부 오류 |
| -8 | 필수 입력값 형식 및 범위 오류 |
| -9 | 필수 입력값 누락 |
대중교통 길찾기 API 가이드(Public Transit Route Search API Guide)
대중교통 길찾기 API는 출발점의 경위도 좌표(SX, SY)에서 도착점의 경의도 좌표(EX, EY)로 가는 대중교통 결과를 반환합니다. 따라서 경위도 좌표(SX,SY,EX,EY)가 대중교통 길찾기 API의 필수 파라미터입니다. 필수 파라미터인 경위도 좌표는 대중교통 정류장 검색 API, 반경내 대중교통 POI 검색 API, 지도 위 대중교통 POI검색 API의 결과에서 표출되는 좌표를 이용하거나 Naver, Daum, Google을 포함한 모든 Map API 이용하여 지도 위에서 좌표를 취득할 수 있습니다.
반환 결과는 도시내/도시간으로 나뉩니다. 도시간 결과는 도시간 대중교통(고속버스, 시외버스, 기차, 항공 등)의 결과만 반환되어지므로 ‘출발점->출발도시의 터미널’, ‘도착 도시의 터미널->도착점’의 경로는 도시간 길찾기 경로의 앞, 뒤로 도시내 길찾기 경로를 반드시 다시 호출해야 출발점에서 도착점까지의 완전한 길찾기 결과가 보여집니다.
API 활용 예시(API Usage Example)
해당 예시는 임의의 출도착 경위도 좌표를 코드상에 지정하여 호출된 결과를 Naver 지도위에 표출한 예시입니다.
• 파라미터 규칙
모든 API에는 1개의 파라미터가 공통으로 존재하며, 그 목록은 아래와 같습니다.
| 번호 | 파라미터 | 필수값 | 설명 | 예시 |
|---|---|---|---|---|
| 1 | apiKey | Y | 발급된 키 | apiKey=xxxxxxxxxxx |
각 API별 파라미터에는 필수(필수값 : Y) 파라미터와 선택적인(필수값 : N) 파라미터가 존재하며, 선택적 파라미터를 기재하지 않아도 자동으로 default값이 입력됩니다. (default 값은 각 API별 레퍼런스 페이지에서 확인 가능합니다.)
| 번호 | 파라미터 | 필수값 | 설명 | 예시 |
|---|---|---|---|---|
| 1 | SX | Y | 출발지 x좌표(경도) | SX=126.9027279 |
| 2 | SY | Y | 출발지 y좌표(위도) | SY=37.5349277 |
| 3 | EX | Y | 도착지 x좌표(경도) | EX=126.9145430 |
| 4 | EY | Y | 도착지 y좌표(위도) | EY=37.5499421 |
| 5 | OPT | N | 경로검색결과 정렬방식 0: 추천경로, 1 타입별정렬 ex) 지하철, 버스, 버스+지하철, 지하철+버스, 버스+지하철+버스 |
OPT=0 |
| 6 | SearchType | N | 도시간 이동/도시내 이동을 선택한다. | 도시내 이동/도시간 이동을 구분검색한다. 0 입력시 도시내검색 (도시내검색에서 도시간검색결과 있을경우 활용) |
| 7 | SearchPathType | N | 도시 내 경로수단을 지정한다. | 0: 모두(default) 1: 지하철 2: 버스 |
• API 호출 방법
{YOUR_API_KEY} 에는 발급받은 api key 가 들어갑니다.
코드
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStreamReader;
import java.net.HttpURLConnection;
import java.net.URL;
import java.net.URLEncoder;
public class OdsayApiKeyAuthSample {
public static void main(String[] args) throws IOException {
// ODsay Api Key 정보
String apiKey = "{YOUR_API_KEY}";
String urlInfo = "https://api.odsay.com/v1/api/searchPubTransPathT?SX=126.9027279&SY=37.5349277&EX=126.9145430&EY=37.5499421&apiKey=" + URLEncoder.encode(apiKey, "UTF-8");
// http 연결
URL url = new URL(urlInfo);
HttpURLConnection conn = (HttpURLConnection)url.openConnection();
conn.setRequestMethod("GET");
conn.setRequestProperty("Content-type", "application/json");
BufferedReader bufferedReader =
new BufferedReader(new InputStreamReader(conn.getInputStream()));
StringBuilder sb = new StringBuilder();
String line;
while ((line = bufferedReader.readLine()) != null) {
sb.append(line);
}
bufferedReader.close();
conn.disconnect();
// 결과 출력
System.out.println(sb.toString());
}
}
결과
{
"result":{
"path":[{
"pathType":1,
"subPath":[{
"trafficType":1,
"distance":2000,
"sectionTime":9,
"lane":{
"name":"수도권 2호선",
"subwaycode":2,
"subwayCityCode":1000
},
"stationCount":1,
"passStopList":{
"stations":[{
"index":0,
"stationName":"당산",
"stationID":237,
"x":126.902682,
"y":37.534863
},
{
"index":1,
"stationName":"합정",
"stationID":238,
"x":126.914543,
"y":37.549942
}]
},
"way":"합정",
"wayCode":2,
"startX":126.90267725576584,
"startY":37.534862332279936,
"startID":237,
"startName":"당산",
"endExitNo":"",
"endExitX":0.0,
"endExitY":0.0,
"endX":126.91454311097073,
"endY":37.549938143345756,
"endID":238,
"endName":"합정"
},
…(중략)...
],
"info":{
"mapObj":"2:2:237:238",
"payment":1250,
"busTransitCount":0,
"subwayTransitCount":1,
"busStationCount":0,
"subwayStationCount":1,
"totalStationCount":1,
"totalTime":9,
"totalWalk":0,
"trafficDistance":2000,
"totalDistance":2000,
"firstStartStation":"당산",
"lastEndStation":"합정",
"totalWalkTime":-1
}
}],
"searchType":0,
"startRadius":700,
"endRadius":700,
"subwayCount":1,
"busCount":10,
"subwayBusCount":0,
"pointDistance":1967,
"outTrafficCheck":0
}
}
주요 데이터 이름 API Reference에서 확인하기 »
HTML에 javascript로 길찾기 API를 호출하고 그 결과를 화면에 보여주는 HTML 전체 코드입니다.
코드
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no">
<title>길찾기 결과 지도에 표출하기</title>
</head>
<body>
<div id="map" style="width:100%;height:400px;"></div>
<!-- Naver Developers에서 발급받은 네이버지도 Application Key 입력 -->
<script type="text/javascript" src="https://oapi.map.naver.com/openapi/v3/maps.js?ncpKeyId={YOUR_CLIENT_ID}"></script>
<script>
var mapOptions = {
center: new naver.maps.LatLng(37.3595704, 127.105399),
zoom: 10
};
var map = new naver.maps.Map('map', mapOptions);
var sx = 126.93737555322481;
var sy = 37.55525165729346;
var ex = 126.88265238619182;
var ey = 37.481440035175375;
function searchPubTransPathAJAX() {
var xhr = new XMLHttpRequest();
//ODsay apiKey 입력
var url = "https://api.odsay.com/v1/api/searchPubTransPathT?SX="+sx+"&SY="+sy+"&EX="+ex+"&EY="+ey+"&apiKey={YOUR_API_KEY}";
xhr.open("GET", url, true);
xhr.send();
xhr.onreadystatechange = function() {
if (xhr.readyState == 4 && xhr.status == 200) {
console.log( JSON.parse(xhr.responseText) ); // <- xhr.responseText 로 결과를 가져올 수 있음
//노선그래픽 데이터 호출
callMapObjApiAJAX((JSON.parse(xhr.responseText))["result"]["path"][0].info.mapObj);
}
}
}
//길찾기 API 호출
searchPubTransPathAJAX();
function callMapObjApiAJAX(mabObj){
var xhr = new XMLHttpRequest();
//ODsay apiKey 입력
var url = "https://api.odsay.com/v1/api/loadLane?mapObject=0:0@"+mabObj+"&apiKey={YOUR_API_KEY}";
xhr.open("GET", url, true);
xhr.send();
xhr.onreadystatechange = function() {
if (xhr.readyState == 4 && xhr.status == 200) {
var resultJsonData = JSON.parse(xhr.responseText);
drawNaverMarker(sx,sy); // 출발지 마커 표시
drawNaverMarker(ex,ey); // 도착지 마커 표시
drawNaverPolyLine(resultJsonData); // 노선그래픽데이터 지도위 표시
// boundary 데이터가 있을경우, 해당 boundary로 지도이동
if(resultJsonData.result.boundary){
var boundary = new naver.maps.LatLngBounds(
new naver.maps.LatLng(resultJsonData.result.boundary.top, resultJsonData.result.boundary.left),
new naver.maps.LatLng(resultJsonData.result.boundary.bottom, resultJsonData.result.boundary.right)
);
map.panToBounds(boundary);
}
}
}
}
// 지도위 마커 표시해주는 함수
function drawNaverMarker(x,y){
var marker = new naver.maps.Marker({
position: new naver.maps.LatLng(y, x),
map: map
});
}
// 노선그래픽 데이터를 이용하여 지도위 폴리라인 그려주는 함수
function drawNaverPolyLine(data){
var lineArray;
for(var i = 0 ; i < data.result.lane.length; i++){
for(var j=0 ; j <data.result.lane[i].section.length; j++){
lineArray = null;
lineArray = new Array();
for(var k=0 ; k < data.result.lane[i].section[j].graphPos.length; k++){
lineArray.push(new naver.maps.LatLng(data.result.lane[i].section[j].graphPos[k].y, data.result.lane[i].section[j].graphPos[k].x));
}
//지하철결과의 경우 노선에 따른 라인색상 지정하는 부분 (1,2호선의 경우만 예로 들음)
if(data.result.lane[i].type == 1){
var polyline = new naver.maps.Polyline({
map: map,
path: lineArray,
strokeWeight: 3,
strokeColor: '#003499'
});
}else if(data.result.lane[i].type == 2){
var polyline = new naver.maps.Polyline({
map: map,
path: lineArray,
strokeWeight: 3,
strokeColor: '#37b42d'
});
}else{
var polyline = new naver.maps.Polyline({
map: map,
path: lineArray,
strokeWeight: 3
});
}
}
}
}
</script>
</body>
</html>
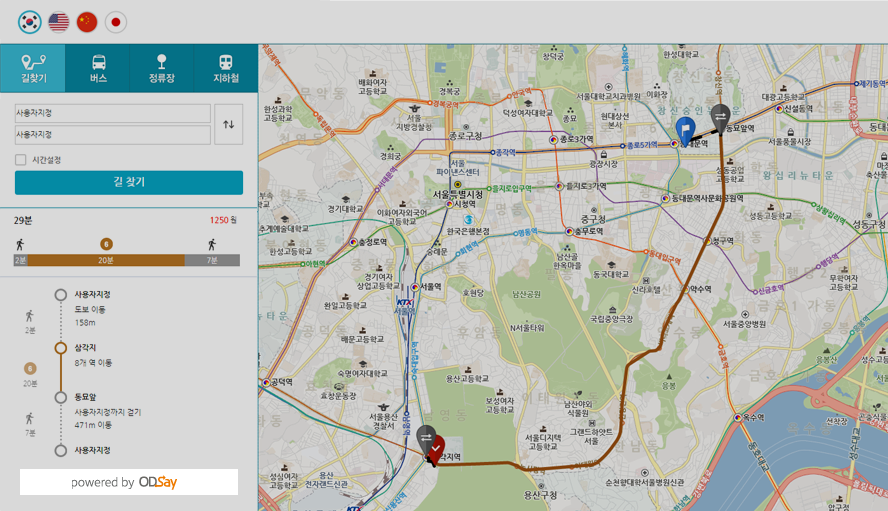
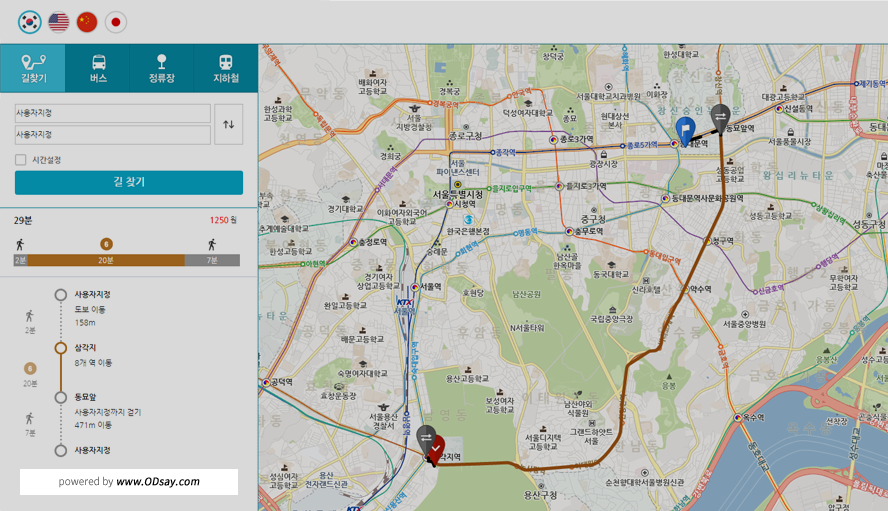
위의 코드를 실행하면 다음과 같은 결과가 지도에 표출됩니다.(네이버 지도에 최적화)
길찾기 API를 활용하는 방법은 다양하며 위 예시는 Naver Maps API에 길찾기API결과 좌표를 입력하여 Polyline과 Marker를 지도 위에 나타낸 예시입니다. 또 결과셋의 mapObj 값으로 ‘노선 그래픽 데이터 검색 API’를 사용할 경우 좀 더 정교한 대중교통 노선을 지도 위에 나타낼 수 있습니다.
에러 코드는 아래와 같습니다.
| 코드 | 메시지 |
|---|---|
| 500 | 서버 내부 오류 |
| -8 | 필수 입력값 형식 및 범위 오류 |
| -9 | 필수 입력값 누락 |
| 3 | 출발지 정류장이 없습니다. |
| 4 | 도착지 정류장이 없습니다. |
| 5 | 출, 도착지 정류장이 없습니다. |
| 6 | 서비스 지역이 아닙니다. |
| -98 | 출, 도착지가 700m이내입니다. |
| -99 | 검색결과가 없습니다. |
실시간 도착정보 연동 가이드(Real-time Arrival Information Linking Guide)
공공데이터포탈에서 실시간 도착정보 API를 지원하지 않는 지역의 실시간 도착정보 연동 및 경기도 마을버스 정류장 연동은 불가능합니다.
ODsay API는 공공데이터포탈(https://www.data.go.kr/) 에서 제공하는 오픈API와 연동하여 실시간 데이터를 제공할 수 있습니다. 오픈 API는 제공사이트마다 사용방법이 상이하며 각 사이트의 가이드를 참조하시기 바랍니다. 이 가이드는 공공데이터포탈 API를 ODsay API와 연동하여 서울시의 실시간 데이터를 활용하는 예시입니다. 타 지역은 하단의 참고사항에서 확인하시길 바랍니다.
공공데이터포탈 일부 API의 경우 CORS 정책으로 인해 서버 단에서 API를 호출해야 합니다.크로스도메인 관련 참고자료 : 공공데이터포탈 자료실
ODsay API 호출(ODsay API Call)
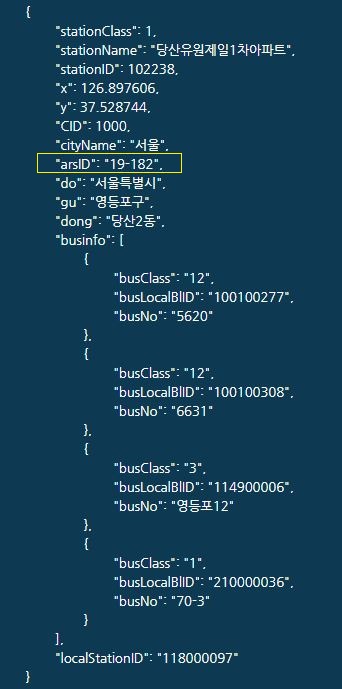
ODsay API를 호출하여 얻은 결과값의 특정 데이터값을 오픈 API를 호출하기 위한 파라미터 값으로 넘겨주어 연동함으로써 실시간 데이터를 이용할 수 있습니다. 대중교통 정류장 검색 API를 이용하여 정류소을 검색하면 아래와 같은 결과를 얻을 수 있습니다.
위의 결과는 파라미터 값으로 stationName에 "당산유원제일1차아파트"를 입력한 결과 값 입니다. 여기서 arsID를 획득할 수 있습니다.
오픈 API 호출(Open API Call)
공공데이터포탈(https://www.data.go.kr/) 의 가이드를 참조하여 키를 발급받은 후, 필요한 API를 검색하여 신청합니다.신청한 API의 상세정보 하단에 해당 API를 호출하는 예시를 언어별로 제공합니다.

원하는 언어에 발급받은 키와 파라미터를 입력하여 API를 호출하면 실시간정보를 얻을 수 있습니다.
아래는 서울특별시에서 제공하는 정류소정보조회 서비스 중 getStationByUidItem API의 Java 소스 예시 입니다.
API를 호출하는 코드 중 통신을 하기위한 URI과 파라미터값을 설정하는 부분입니다.
public class GetStationByUid{
.
.
String SERVICE_KEY = "서비스 키";
String URL = "http://ws.bus.go.kr/api/rest/stationinfo/getStationByUid";
StringBuilder urlBuilder = new StringBuilder(URL);
urlBuilder.append("?" + URLEncoder.encode("ServiceKey", "UTF-8")+"="+SERVICE_KEY);
urlBuilder.append("&" + URLEncoder.encode("arsId", "UTF-8") + "=" + URLEncoder.encode("arsID값", "UTF-8"));
.
.
파라미터 값으로 arsID(정류소번호)에 ODsay API에서 획득한 데이터 '19-182' 를 오픈 API의 파라미터 형식에 맞게 '19182'로 문자열을 가공한 뒤 입력하고 API를 호출하면 해당 정류장의 실시간 도착정보를 조회할 수 있습니다.결과 <ServiceResult> <comMsgHeader/> <msgHeader> <headerCd>0</headerCd> <headerMsg>정상적으로 처리되었습니다.</headerMsg> <itemCount>0</itemCount> </msgHeader> <msgBody> <itemList> <adirection>신도림역</adirection> <arrmsg1>5분11초후[1번째 전]</arrmsg1> <arrmsg2>14분2초후[7번째 전]</arrmsg2> <arrmsgSec1>5분11초후[1번째 전]</arrmsgSec1> <arrmsgSec2>14분2초후[7번째 전]</arrmsgSec2> <arsId>19182</arsId> . . . <rtNm>영등포12</rtNm> . . </itemList> <itemList> . . </itemlist> </msgBody> </ServiceResult>위의 결과는 ODsay API의 'arsID'를 이용하여 정류소의 실시간 버스도착정보를 호출한 결과값 입니다.
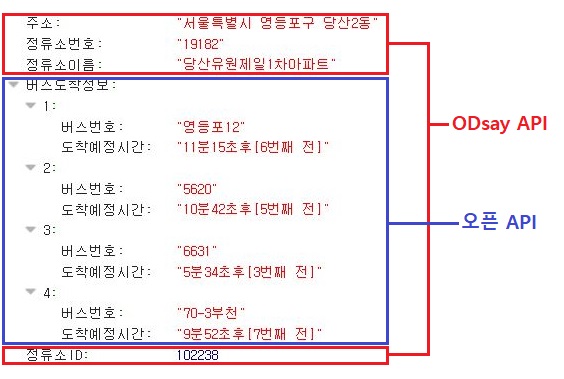
ODsay API의 데이터와 그 데이터를 이용해 호출한 오픈 API의 데이터를 활용해 필요한 정보를 추출하고 제공하는 실시간 서비스를 아래와 같이 만들 수 있습니다.

실제 ODsay API 호출 결과와 오픈 API 호출 결과를 조합한 예시 입니다.
참고사항(Note)
공공데이터포탈에서 실시간 도착정보 API 사용 시, 아래의 지역별 API 파라미터를 참고하길 바랍니다.| 지역 | 서비스 명 | API 명 | 제공기관 | 필요데이터 | 획득경로 |
|---|---|---|---|---|---|
| 서울특별시 | 정류소정보조회 서비스 | getStationByUidItem | 서울특별시 | arsID | ODsay API 중 "대중교통 정류장 검색" 결과 내 arsID 값 사용 |
| 경기도 | 버스도착정보 조회 서비스 | 버스도착정보목록조회 | 경기도 | stationId | ODsay API 중 "대중교통 정류장 검색" 결과 내 localstationID 값 사용 |
| 부산광역시 | 부산버스정보시스템 | 정류소 도착정보 조회 | 부산광역시 | ServiceKey | 공공데이터포탈에서 발급받은 서비스 키 |
| bstopid | ODsay API 중 "대중교통 정류장 검색" 결과 내 localstationID 값 사용 |
||||
| 그 외 18개 지역 | 도착정보조회서비스 | 정류소별도착예정정보목록조회 | 국토교통부 TAGO |
cityCode | 서비스 내 API 중 "도시코드 목록 조회" 를 이용하여 조회 |
| nodeId | ODsay API 중 "대중교통 정류장 검색" 결과 내 localstationID 값 사용 |
다국어 API 적용 가이드(Multilingual API Guide)
영문, 중문(간체,번체), 일문, 베트남어 등 다국어를 제공하고 있으며 API 파라미터에 원하는 언어의 파라미터 값을 추가하는 것만으로 번역된 API 서비스를 사용하실 수 있습니다. 현재 다국어 서비스는 유료로 제공되며 가격정책을 참고하여 주시기 바랍니다.
* 베트남어의 경우 수도권(서울,경기,인천)에 한하여 제공되는 언어입니다.
언어별 파라미터 값(Parameter Values by Language)
각 언어별은 서로 다른 파라미터 값을 가지고 있습니다.
| 언어 | 파라미터값 |
|---|---|
| 국문 | 0 |
| 영문 | 1 |
| 일문 | 2 |
| 중문(간체) | 3 |
| 중문(번체) | 4 |
| 베트남어 | 5 |
상표사용가이드(Trademark Usage Guide)
다음의 가이드는 ODsay API를 이용해 개발한 서비스에서 ODsay 브랜드의 가치와 권리를 지키고자 안내하고 있으며, 모든 조항을 준수하면 사전허가 절차없이 상표를 사용할 수 있습니다.
ODsay BI
1) 이용자는 ODsay API를 이용하여 개발한 서비스에서 아래와 같은 위치에 상표를 표시하여 권리 귀속문구를 사용해야 합니다.
• ODsay API를 이용하여 개발한 상품 또는 서비스 내 대중교통 컨텐츠에 대한 설명, 소개페이지
• ODsay API를 이용하여 개발한 상품 또는 서비스에 대중교통 정보가 노출되는 결과페이지
• 기타 ODsay API와 관계되어 설명이 필요한 상품 또는 서비스 내 형식에 맞게 노출
활용예시(Example)
아래 이미지 또는 텍스트로 표기하며 텍스트는 시스템폰트나 기본폰트를 사용합니다.
• 웹 서비스
 Image Type
Image Type
 Text Type
Text Type
2) 이용자는 ODsay 상표를 수정 혹은 변형하거나, 다른 상표와 결합 혹은 조합하여 사용하면 안됩니다.
3) ODsay API를 이용하여 개발한 애플리케이션의 이름, 아이콘을 비롯하여 상품명, 서비스명, 회사명, 로고, 심볼 등에 ODsay의 상표를 사용하면 안됩니다.
4) 그 밖에 애플리케이션의 내부, 마켓, 웹페이지, 기타 광고물 등에 ODsay 상표의 식별력이나 명성을 손상할 가능성이 있는 아래의 예와 같은 사용도 허용이 되지 않습니다.
• ODsay의 상표를 보통명사처럼 사용하는 행위
• 성인컨텐츠를 제공하는 상품 또는 서비스에 ODsay의 상표를 표시하는 행위
• 도박 관련 상품 또는 서비스에 ODsay의 상표를 표시하는 행위
• ODsay의 명예 또는 타인의 명예를 훼손, 침해, 비방, 손상하는 상품 또는 서비스에 ODsay의 상표를 표시하는 행위
• 기타 관련 법을 위반하는 상품 또는 서비스에 ODsay의 상표를 표시하는 행위
5) 이용자가 직접 혹은 제3자를 통해 ODsay 및 ODsay 서비스의 명성을 훼손하거나 영업권에 손상을 줄 수 있는 경우, 이용자 혹은 제3자는 어떠한 ODsay 상표도 사용할 수 없습니다.
URI 인코딩가이드(URI Encoding Guide)
URI는 ASCII문자를 사용하여 전송할 수 있으며, 특수문자의경우 다른의미를 갖기때문에
유효한 ASCII형식으로 변환되어야합니다.
apiKey는 보안정책상 특수문자를 포함하기 때문에
직접 또는 JavaScript에서 encodeURI() 함수를 통하여 변환할 수 있습니다.
인코딩 변환 값(Encoding Conversion Value)
apiKey에 특수문자가 포함된경우 아래와같이 변환하여 요청해주시기 바랍니다.
| 특수문자 | 인코딩 변환값 |
|---|---|
| space | %20 |
| ! | %21 |
| " | %22 |
| # | %23 |
| $ | %24 |
| % | %25 |
| & | %26 |
| ' | %27 |
| ( | %28 |
| ) | %29 |
| * | %2A |
| + | %2B |
| , | %2C |
| - | %2D |
| . | %2E |
| / | %2F |